Cara Buat Header, Navigasi dan Footer Bersaiz Lebar Penuh
Blogger adalah perkhidmatan yang sangat mesra pengguna dimana ia menyediakan banyak template sedia ada yang benar-benar menarik bagi mereka yang baru bermula untuk buat blog. Template sedia ada blogger sangat berguna, tetapi perkara yang best tentang memiliki blog anda sendiri anda mempunyai peluang untuk menambah sentuhan peribadi anda sendiri di blog anda.
Sebetulya, template sedia ada blogger tidak dibuat untuk menyekat kebebasan anda dalam mereka bentuk dan penampilan blog anda, tetapi sebaliknya ianya untuk menyediakan asas bagi anda yang mahu mula berjinak jinak dengan dunia blogging. Dengan setiap template sedia ada disediakan di blogger, anda sebenarnya boleh membuat banyak perubahan pada blog anda mengikut citarasa anda sendiri.
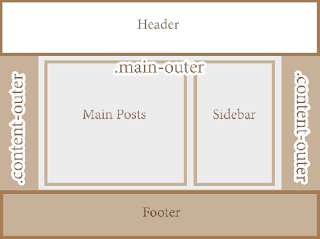
Salah satu permintaan yang paling biasa daripada komuniti blogger dimana mereka mahu membuat perubahan pada blog adalah bagaimana untuk menukar rupa daripada beberapa bahagian utama seperti header, navigasi dan footer blog. Pada asalnya header,navigasi dan footer ini direka bentuk untuk dimuatkan hanya 1/3 daripada halaman blog, dikelilingi oleh padding dan margin pada kedua dua belah bahagian. Margin ini digunakan untuk memberikan halaman blog anda penampilan yang slim, tetapi juga boleh menyebabkan kandungan dalam blog anda nampak padat dan sempit.
Penting: Sentiasa backup template blog anda sebelum melakukan apa-apa perubahan
Membuat perubahan navigasi, footer, atau header boleh dilakukan dan tidak akan mengambil banyak masa anda. Sebelum anda boleh membuat sebarang perubahan, anda harus menyimpan salinan fail .xml template anda jika terjadinya sebarang masalah selepas cuba membuat perubahan pada template blog anda. Dengan cara ini, jika anda tidak sukakan perubahan yang anda lakukan atau perubahan yang anda lakukan tidak seperti yang anda mahukan, anda boleh menggunakan semula kandungan fail asal untuk blog anda untuk berfungsi seperti sediakala.
Gambar dibawah menunjukkan contoh tampilan asal blog anda:
Dan ini pula adalah contoh tampilan blog anda selepas kita buat perubahan pada header,navigasi dan footer blog.
Langkah #1 : Akses fail CSS blog anda
Jika anda tidak pernah buka dan tengok fail CSS anda sebelum ini, log masuk ke akaun blogger anda, pilih blog anda dan pilih pada bahagian Template > Edit HTML. Anda akan dapat lihat code template blog yang mengandungi fail-fail dalaman blog anda semuanya dalam satu tempat.
Langkah #2: Mengubahsuai latar belakang
Klik di mana-mana tempat dalam code template blog anda dan selepas itu tekan CTRL + F pada keyboard laptop anda dan pastekan code dibawah. Selepas itu tekan Enter. Jika tak jumpa,teruskan tekan Enter sehingga anda jumpa code tersebut.
body {
Selepas code body { anda akan lihat code seperti dibawah:
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override)
}
Lihat pada code yang berwarna oren diatas, padam dan gantikannya dengan code dibawah:
padding: 0px;
Langkah #3: Menukar bahagian kandungan
Seterusnya dengan menggunakan keyboard anda tekan CTRL + F dan cari code dibawah:
.content-inner {
Dibawah code itu tadi anda akan nampak code dibawah ini:
.content-inner {
padding: $(content.padding) $(content.padding.horizontal);
}
Padam code yang berwarna oren di dalam blog anda dan gantikan dengan code dibawah:
padding: 0px;
Dengan buat begini,kita akan buang padding di kedua dua belah kiri dan kanan blog kita (rujuk gambar diatas berkenaan padding).
Ok,seterusnya anda cari code dibawah:
$(content.background.color.selector){
Dibawah code itu anda akan lihat code seperti dibawah:
$(content.background.color.selector){
background-color: $(content.background.color);
}
Padamkan code yang berwarna oren di blog anda dan gantikan dengan code dibawah ini:
background-color: $(body.background);
Akhir sekali cari tag seperti dibawah ni:
]]></b:skin>
Apabila dah jumpa code tadi,anda paste kan code CSS dibawah ni DIATAS code yang anda cari tadi:
.main-outer {
background: $(content.background.color);
}
Langkah #4: Membuat lebar penuh untuk bahagian luar kandungan
Mula-mula anda cari code dibawah:
.content-outer, .content-fauxcolumn-outer, .region-inner {
Dibawah code itu anda akan lihat code ini:
.content-outer, .content-fauxcolumn-outer, .region-inner {
min-width: $(content.width);
max-width: $(content.width);
_width: $(content.width);
}
Padam code yang berwarna oren dalam blog anda dan gantikan dengan code dibawah:
max-width: 100%;
Langkah #5 : Siapkan semuanya
Ok,sekarang hanya ada dua baris code lagi yang perlu dicari
Cari code dibawah:
</b:template-skin>
Sekarang klik pada anak panah kanan untuk untuk buka semua code style blog anda. dan cari sekali lagi code diatas dan diatas code yang anda cari tadi akan ada code tag yang berwarna oren seperti contoh dibawah:
]]>
</b:template-skin>
Diatas code yang berwarna oren tu tadi anda tambah code dibawah:
.main-outer {
max-width: $(content.width);
margin: 0 auto;
}
Kemudian cari code dibawah ni:
]]></b:skin>
Akhir sekali tambah code dibawah ini diatas/sebelum code ]]></b:skin> tadi:
.tabs-inner {
padding: 0px;
}
.section {
margin: 0px;
}
.header-inner .widget {
margin: 0px;
}
Tekan save template dan lihat hasilnya di blog anda. Nantikan tutorial blogspot yang lain pula dari dalam edisi akan datang :)


0 Komentar untuk "Cara Buat Header, Navigasi dan Footer Bersaiz Lebar Penuh"